غآمبول#
مِرشّـدُهِ جَ ـمِيّلَهِ " مِبّـدُعَ ـهِ آلَردُوِدُ وِآلَمِوِآضيّعَ ـعَ ـ "♥

مسآهمآآتي ~ : 77
تقييمي ! : 49688
 |  موضوع: (JAVASCRIPT)كود معاينة المواضيع قبل الدخول الى الموضوع*** موضوع: (JAVASCRIPT)كود معاينة المواضيع قبل الدخول الى الموضوع***  الثلاثاء يوليو 18, 2017 3:24 pm الثلاثاء يوليو 18, 2017 3:24 pm | |
| اليوم اقدم لكم كود رائع الا وهو معاينة المواضيع وانتا بداخل القسم قبل الدخول الى الموضوع
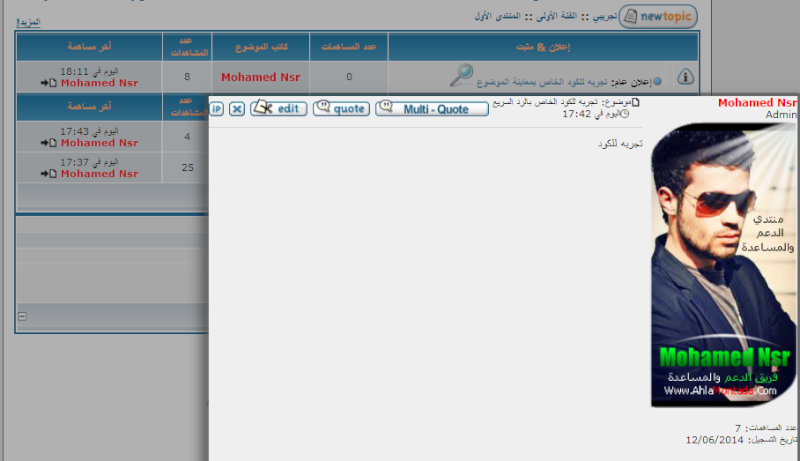
اولا:صوره للكود
قبل الضغط على زر المعاينة

بعد الضغط على زر المعاينة

ثانيا:طريقة وضع الكود
لوحة الاداره>>عناصر اضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد>>
العنوان * :كود الرد السريع(او حسب اخيارك)
أضف الكود الى :جميع الصفحات
كود Javascript * :
للنسخ التالية phpBB3, phpBB2 , Invision
الكود: ---------تضليل المحتوى - الكود:
-
if (/\/?f\d+.*/.test(window.location.pathname)) {
$(function () {
$('a.topictitle').after('<a href="#" style="margin-left: 5px;" class="preview_topic"><img src="http://i.imgur.com/gdvRoFW.png"/></a>');
$('.preview_topic').click(function () {
var url = this.previousSibling.href;
$('body').prepend('<div style="width: 100%; height: 100%; position: fixed; top: 0px; left: 0px; z-index: 10000; opacity: 0.4; background-color: #3E3E3E;" class="modal" id="document_modal"></div><div id="topic_popup" class="popupWrapper" style="z-index: 10001;"></div>');
$('#topic_popup').load(url + ' .post:first', function () {
$('#document_modal').click(function () {
$('#document_modal, #topic_popup').remove();
});
});
return false;
});
});
}
document.write("<style>.popupWrapper {background-color: rgba(70, 70, 70, 0.6);border-radius: 4px 4px 4px 4px;box-shadow: 0 12px 25px rgba(0, 0, 0, 0.7);left: 300px;margin: 0 auto !important;max-height: 400px;max-width: 700px;overflow: auto;padding: 4px;position: fixed !important;top: 200px;}</style>");
بالنسبة للنسخة punBB :
الكود: ---------تضليل المحتوى - الكود:
-
if (/\/?f\d+.*/.test(window.location.pathname)) {
$(function () {
$('a.topictitle').after('<a href="#" style="margin-left: 5px;" class="preview_topic"><img src="http://i.imgur.com/gdvRoFW.png"/></a>');
$('.preview_topic').click(function () {
var url = this.previousSibling.href;
$('body').prepend('<div style="width: 100%; height: 100%; position: fixed; top: 0px; left: 0px; z-index: 10000; opacity: 0.4; background-color: #3E3E3E;" class="modal" id="document_modal"></div>');
$('.pun').prepend('<div id="topic_popup" class="popupWrapper" style="z-index: 10001;"></div>');
$('#topic_popup').load(url + ' .post:first', function () {
$('#document_modal').click(function () {
$('#document_modal, #topic_popup').remove();
});
});
return false;
});
});
}
document.write("<style>.popupWrapper {background-color: rgba(70, 70, 70, 0.6);border-radius: 4px 4px 4px 4px;box-shadow: 0 12px 25px rgba(0, 0, 0, 0.7);left: 300px;margin: 0 auto !important;max-height: 400px;max-width: 700px;overflow: auto;padding: 4px;position: fixed !important;top: 200px;}</style>");
منقول للافادة
وبهذا نكون انتهينا من شرح الكود التالي
بالتوفيق ليكم
| |
|
فـيـونـڪآ
مِدُيّرهِ جَ ـمِيّلَهِ ~♥

مسآهمآآتي ~ : 102
تقييمي ! : 49630
 |  موضوع: رد: (JAVASCRIPT)كود معاينة المواضيع قبل الدخول الى الموضوع*** موضوع: رد: (JAVASCRIPT)كود معاينة المواضيع قبل الدخول الى الموضوع***  الجمعة يونيو 01, 2018 1:47 am الجمعة يونيو 01, 2018 1:47 am | |
| شكرا جدا ع الكود من زمان وانا ابحث عنه | |
|

